Objetos JavaScript
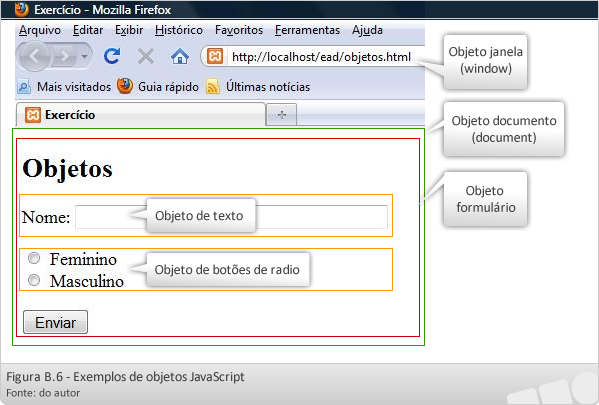
Em JavaScript é utilizado o conceito de objetos para manipulação de todos os elementos. Tudo pode ser considerado objeto no mundo (uma caneta, um animal, uma pessoa, uma mesa). Mas vamos ver como a linguagem JavaScript trabalha baseada em objetos. Na figura B.6 podemos ver vários objetos. A janela do navegador é um objeto, o próprio documento é considerado um objeto, um formulário, uma caixa de texto, e assim por diante. Assim, existe uma hierarquia para manipulação dos objetos:
Janela(window) → documento(document) → formulário → elemento

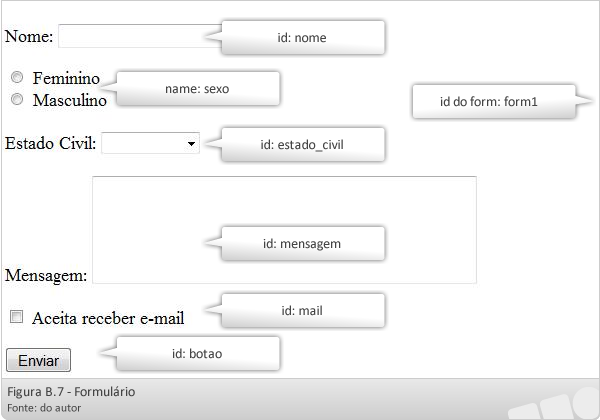
O objeto janela será acessado por meio do termo window e o objeto documento usando document. Para acessar o formulário e os demais elementos do formulário, é necessário saber a sua identificação. Vejamos o exemplo da figura B.7. Os objetos possuem um name e um id, que geralmente tem o mesmo valor (o radio é uma exceção). Nunca teremos dois objetos com o mesmo id, pois ele identifica de forma única o objeto. Já em relação a propriedade name, podemos ter mais de um objeto com o mesmo name. Observe nos balões o id/name de cada objeto.

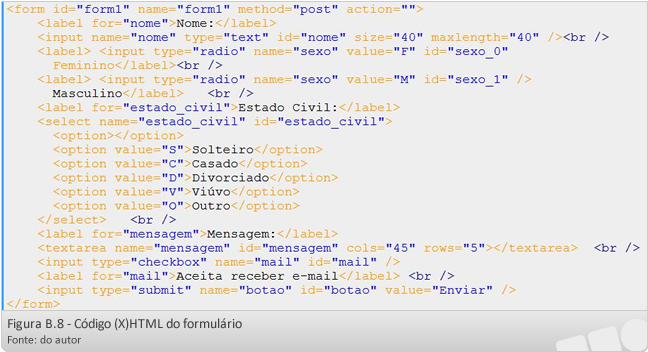
Só para relembrar vamos observar também o (X)HTML correspondente ao formulário acima. Veja na figura B.8. Observe que o id do formulário é form1.

O id e o name são propriedades dos objetos. Uma propriedade é um atributo, uma característica, uma descrição do objeto. Uma propriedade tem um nome e um valor associado. Para acessar as propriedades, utiliza-se a sintaxe:
-
nome_do_objeto.nome_da_propriedade
Vejamos um exemplo de propriedade para o objeto nome do nosso formulário da figura B.7. Se desejarmos “pegar” o valor que o usuário informar na caixa de texto nome, ou “atribuir” um valor a ele, usamos a propriedade value. Veja com o fica:
-
x = document.form1.nome.value; //pegando valor
document.form1.nome.value = ‘teste’;//atribuindo valor
Vamos ver como fica para os demais objetos do nosso formulário na tabela abaixo:
| Objeto | Id | JavaScript para pegar valor |
| Nome: | nome | document.form1.nome.value |
| Estado civil: " | estado_civil | document.form1.estado_civil.value obs.: retorna o valor do item selecionado |
| Mensagem: | mensagem | document.form1.mensagem.value |
| Aceita receber e-mail | document.form1.mail.value |
|
|
Masculino Feminino |
sexo | Obs.: os botões de radio funcionam um pouco diferente. Vejamos: if (document.form1.sexo[0].checked){ x = document.form1.sexo[0].value |
|
||||
|
Outro conceito importante relacionado a objetos é referente a métodos. Vimos que as propriedades são informações/características dos objetos, já os métodos, são ações realizadas sobre os objetos (gatos miam, carros correm, canetas escrevem, etc.). Vamos ver um exemplo já usado anteriormente. Sabemos que o nosso documento é considerado um objeto e vimos que podemos escrever no documento:
-
document.write(‘escrevendo no documento’);
No exemplo acima, usamos o método write() do objeto document que mostra no documento o que foi passado como parâmetro, no nosso caso a string ‘escrevendo no documento’. Vejamos outros exemplos de métodos:
| Objeto/método | Finalidade |
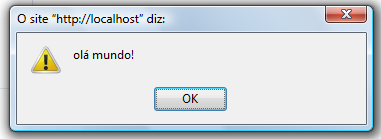
| window.alert() | Mostra uma mensagem de alerta.
|
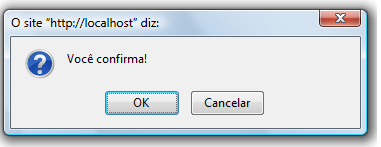
| window.confirm() | Mostra uma mensagem de confirmação com botões de OK e Cancelar. Se o botão OK for acionado retorna true, se acionar o botão Cancelar retorna false.
|
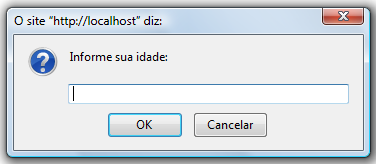
| window.prompt() | Mostra uma caixa de diálogo para entrada de dados. O segundo parâmetro é referente ao valor padrão que aparece na caixa de texto. Ao clicar no botão OK o valor informado será retornado.
|
Agora que conhecemos um pouco sobre métodos, podemos ver outra forma de manipular os objetos. Vamos ver o método getElementById() do objeto document. Este método retorna o objeto de qualquer elemento do documento que tenha o id passado por parâmetro. Por exemplo, para pegar o valor do objeto nome do nosso formulário da figura B.7, usamos:
-
var x = document.getElementById(‘nome’).value;
ou
-
var obj = document.getElementById(‘nome’);
var x = obj.value;
Quando ‘pegamos’ o objeto podemos manipular seus atributos e métodos como mostrado no exemplo acima, com a variável obj que recebeu o objeto nome.