Eventos JavaScript
Eventos são disparados a partir de algumas ações que ocorrem com os objetos, por exemplo, quando se clica em algo, quando passa o mouse sobre um objeto, quando algum objeto recebe o foco. Nestes casos existem situações que precisamos fazer algo, por isso existem os eventos. Vejamos alguns eventos importantes:
| click | Quando clica sobre um botão, um link ou outros elementos. |
| load | Quando a página é carregada pelo navegador (aplicado ao elemento body). |
| unload | Quando saia da página (aplicado ao elemento body). |
| mouseover | Quando coloca o ponteiro do mouse sobre um link ou outro elemento. |
| mouseout | Quando o ponteiro do mouse sai de um link ou outro elemento. |
| focus | Quando um elemento de formulário tem o foco, isto é, está ativo. |
| blur | Quando um elemento de formulário perde o foco, isto é, quando o deixa de estar ativo. |
| change | Quando o valor de um campo de formulário é modificado. |
| select | Quando seleciona um campo dentro de elemento select de um formulário. |
| submit | Quando clica sobre o botão Submit para enviar um formulário. |
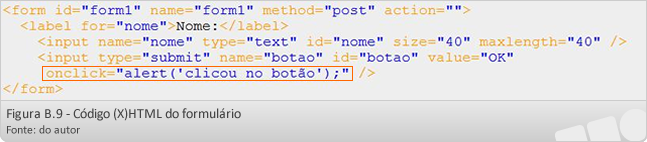
Vamos ver um exemplo na figura B.9. O elemento botão, cujo id é botao, está com um código no evento onclick. Veja que está se programando em JavaScript dentro das aspas duplas. Isto pode ser feito dentro de um evento que o navegador vai interpretar corretamente.

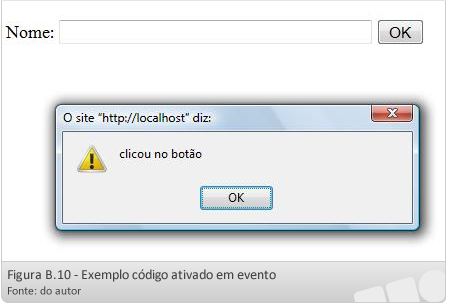
O resultado será uma mensagem de alerta quando o botão for clicado. Veja na figura B.10.

Eventos são bastante utilizados em JavaScript, principalmente para chamada de funções predefinidas pelo programador que veremos a seguir.