Solução passo a passo
O objetivo de solução de um problema passo a passo é mostrar de forma integrada a utilização dos recursos estudados e que auxiliarão no desenvolvimento das atividades propostas.
Então, mãos à obra. O enunciando do nosso problema é:
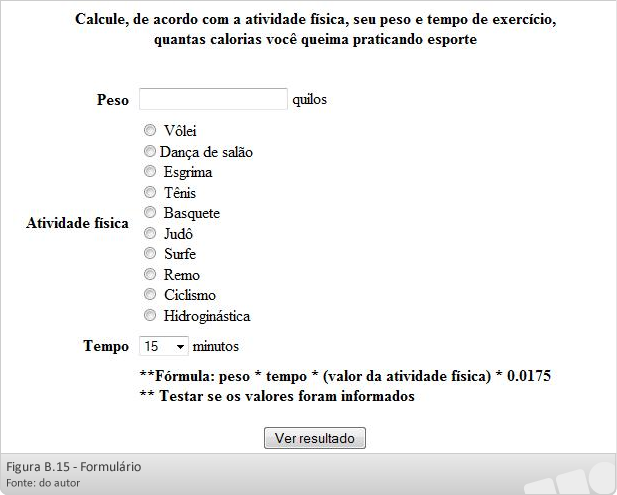
O formulário abaixo solicita que o usuário informe o peso, escolha uma atividade física e o tempo em que a atividade foi realizada. Dado este formulário, calcule, de acordo com a atividade física, o peso e o tempo de exercício, quantas calorias você queima praticando esporte. O cálculo usa a seguinte fórmula:
GastoCalorico = peso * tempo * (valor da atividade física) * 0.0175

Agora vamos à solução. Primeiro vamos construir o formulário:
- Criar um arquivo HTML nomeado exercicio.html
- Incluir um título para o documento (Exercício passo a passo)
- Incluir um elemento form
- Incluir um elemento table com a seguinte formatação:
- 8 linhas
- 2 colunas
- width="50%"
- border="0"
- align="center"
- cellpadding="0"
- cellspacing="10"
|
||||
|
Agora vamos incluir os elementos de formulário:
- uma caixa de texto para peso (id= peso)
-
<input type="text" id="peso" name="peso" />
-
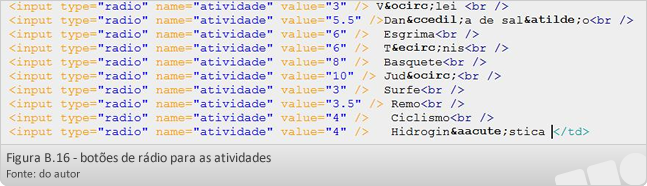
- botões de rádio para as atividades (name=atividade)

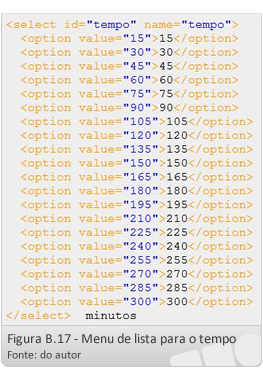
- um menu de lista para o tempo (id=tempo)

- uma div para o resultado (id=resultado)
- um botão (id=btnCalcular)
A parte de programação JavaScript será feita em um arquivo separado (js.js). Esta é a forma recomendada de incluirmos nossa funções JavaScript no HTML, uma vez que geralmente temos várias funções que são utilizadas nas nossas páginas. O nome da nossa função será calcula() e será chamada no evento onClick do botão Calcular.
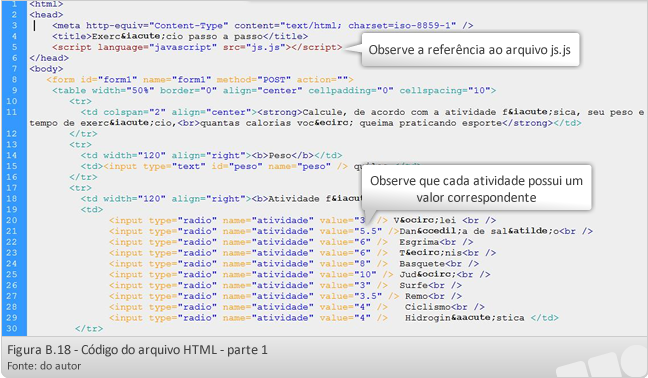
Antes de partirmos para a programação JavaScript vamos analisar todo o código HTML que é mostrado abaixo em duas figuras.
A figura B.18 mostra o código do arquivo exercicio.html da linha 1 até a linha 30.

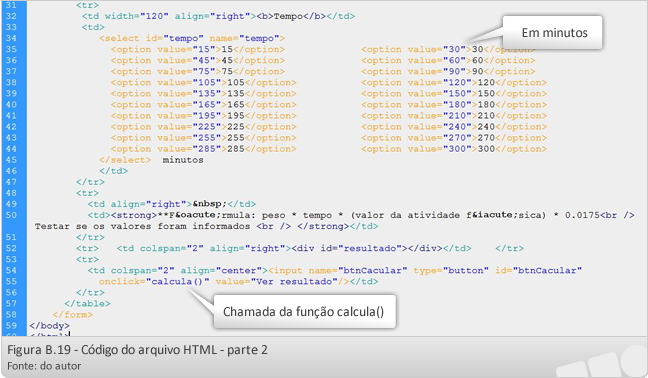
A figura B.19 apresenta a código do arquivo HTML das linhas 31 à 60.

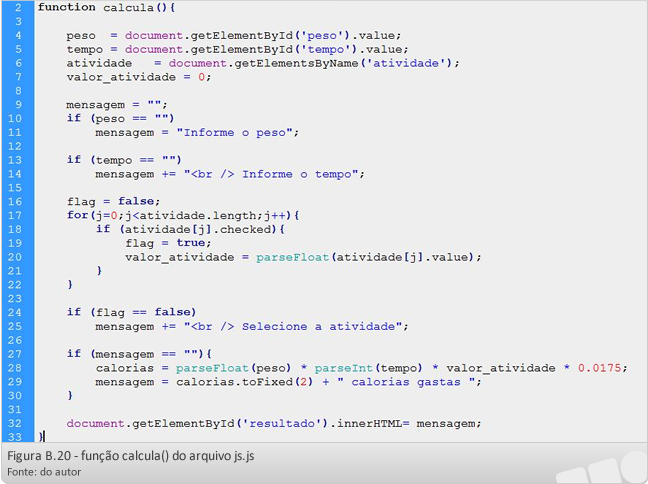
Tendo nosso arquivo exercicio.html completo, vamos à codificação JavaScript. A figura B.20 apresenta a função calcula() do arquivo js.js.

Agora vamos analisar todo o código da função:
- Linha 2: definição da função (não recebe parâmetros).
- Linhas 4 e 5: pega os valores dos elementos cujo id são respectivamente peso e tempo.
-




O método getElementById já foi visto na parte 1 desta unidade sobre JavaScript. Este método retorna o objeto de qualquer elemento do documento que tenha o id passado por parâmetro.


- Linha 6: Veja que para pegar a atividade foi utilizado um método diferente (document.getElementsByName), isso porque existem vários elementos do tipo rádio com o mesmo name (neste caso atividade - quando um item é selecionado pelo usuário os demais itens com o mesmo nome são desmarcados). O método document.getElementsByName retorna um array, contendo todos os elementos que possuem o nome passado por parâmetro. Nesse caso, vamos precisar de um laço para percorrer todo o array.
- Linha 7: Inicia variável valor_atividade com zero. Essa variável será utilizada para pegar o valor correspondente à atividade selecionada.
- Linhas 9 a 14: inicialmente é criada uma variável mensagem sem valor. Nessas linhas, é verificado se foram informados valores para o peso e tempo. Caso não tenha sido informado, é atribuída mensagem para a variável mensagem. Observe que na linha 14 é feita uma concatenação (+=). Isso significa que a variável mensagem mantém o seu valor e concatena com o novo valor passado.
- Linhas 16 a 22: este conjunto de código tem por objetivo verificar se alguma atividade foi selecionada e neste caso pegar o valor correspondente.
- Linha 16: cria variável flag com valor false.
- Linha 17: laço for que percorre todas as opções de atividades (atividade.length retorna o número de opções, neste caso 10).
- Linha 18: verifica a propriedade checked da atividade. Se for true significa que está marcada.
- Linha 19: atribui true para variável flag. Significa que tem atividade selecionada.
- Linha 20: pega o valor correspondente à atividade. A função parseFloat converte o valor que é string para o tipo float necessário para fazer o cálculo.
- Linhas 24 e 25: verifica o valor de flag. Se continuar com false atribui uma mensagem.
- Linha 27: verifica se mensagem possui valor. Caso não possua valor procede ao cálculo.
- Linha 28: realiza o cálculo. Utiliza as funções parseFloat e parseInt para converter os valores respectivamente para Float e Int (necessário para realizar o cálculo).
- Linha 29: atribui uma mensagem com o resultado do cálculo. A função toFixed(2) (calorias.toFixed(2)) faz com que o valor apresente apenas 2 casas decimais.
- Linha 32: atribui o valor da variável mensagem para a div resultado.
Nossa solução está completa. Lembre-se de que um problema pode ter diferentes formas de solução. Aqui apresentamos uma solução que busca mostrar de forma didática cada passo realizado para a solução do problema.

